Top 10 Javascript Array Methods🔥 -- Decoded.
javascript array methods explanation with examples.
Ten Different Array Methods:
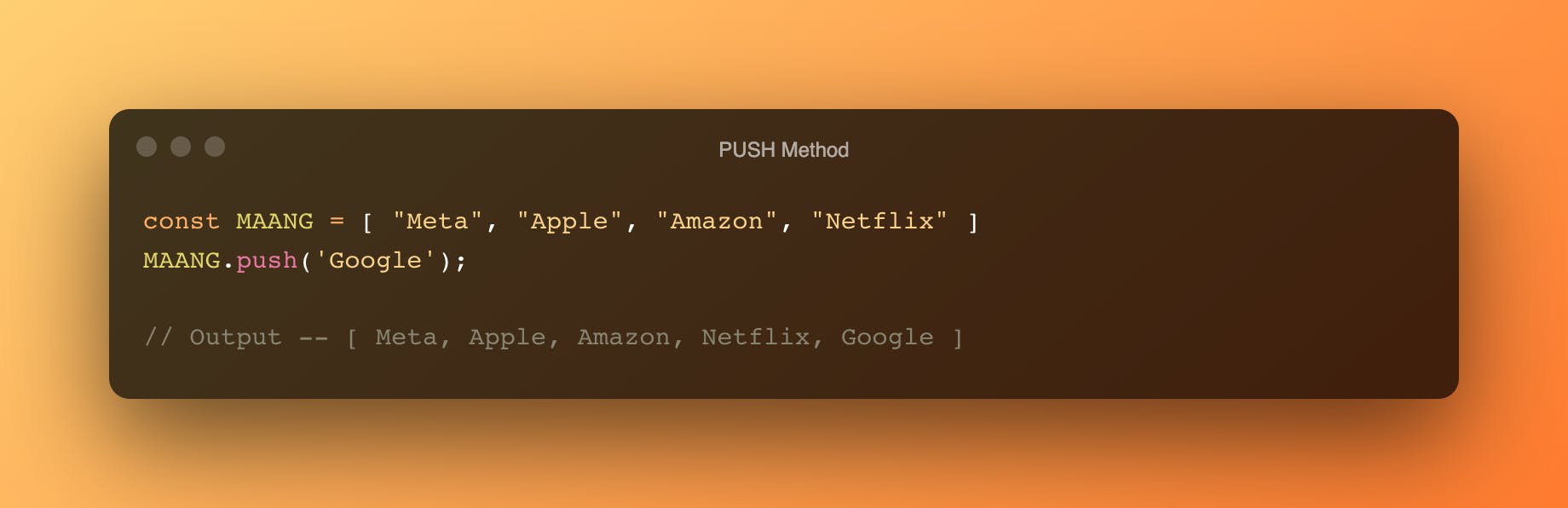
___.push()
- Adds one or more elements to the end of an array, and returns the new length of the array.
- It's directly opposite to the pop method.

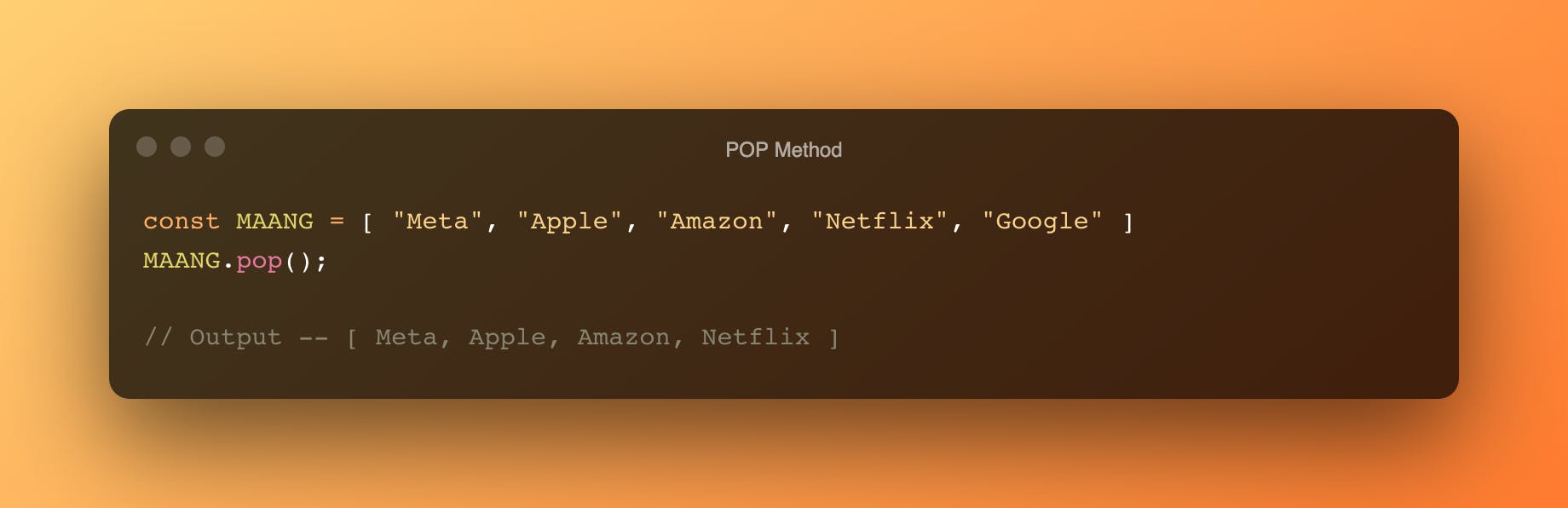
___.pop()
- Removes the last element from an array and returns that element.
- Opposite to the pop method.

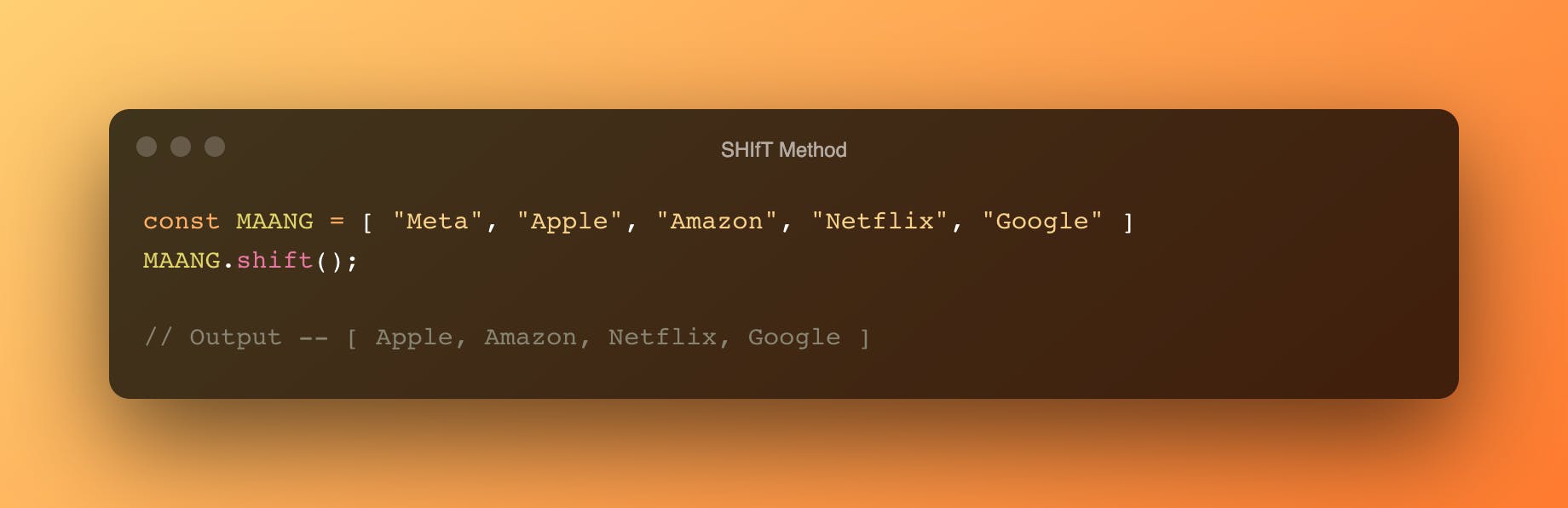
___.shift()
- Removes the first element from an array and returns that element.
- Opposite to unshift method.

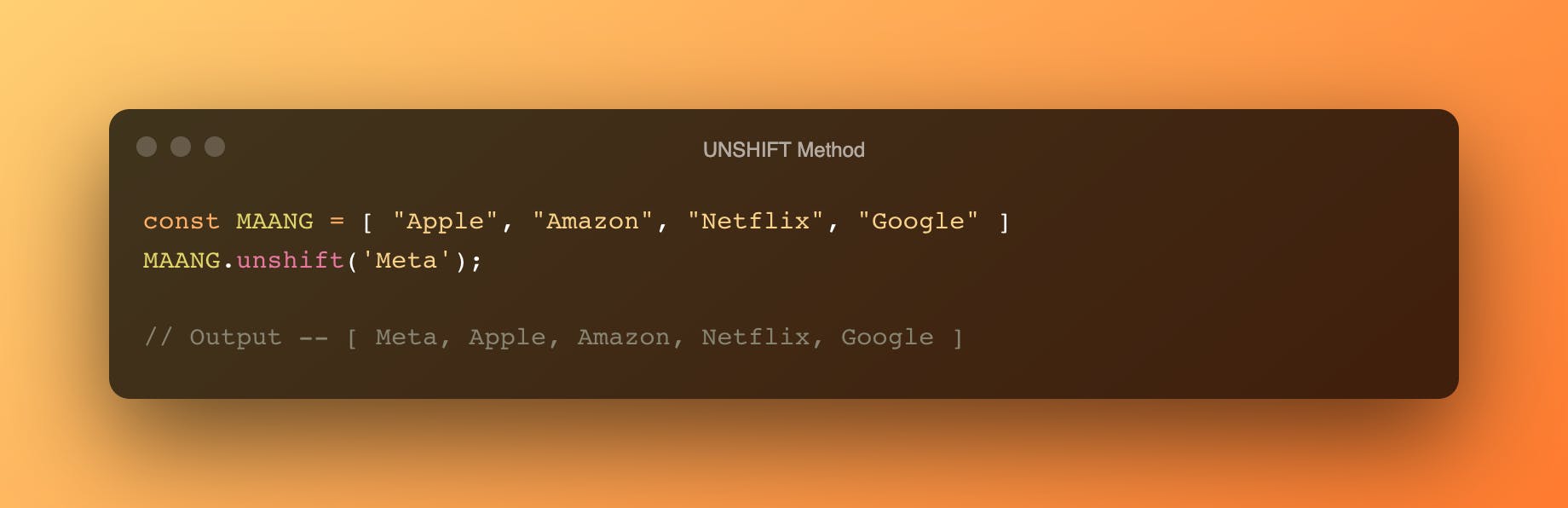
___.unshift()
- Adds one or more elements to the front of an array, and returns the new length of the array.
- Opposite to shift method.

Tip to remember:
- Push & unshift Adds an element.
- Pop & shift removes an element.
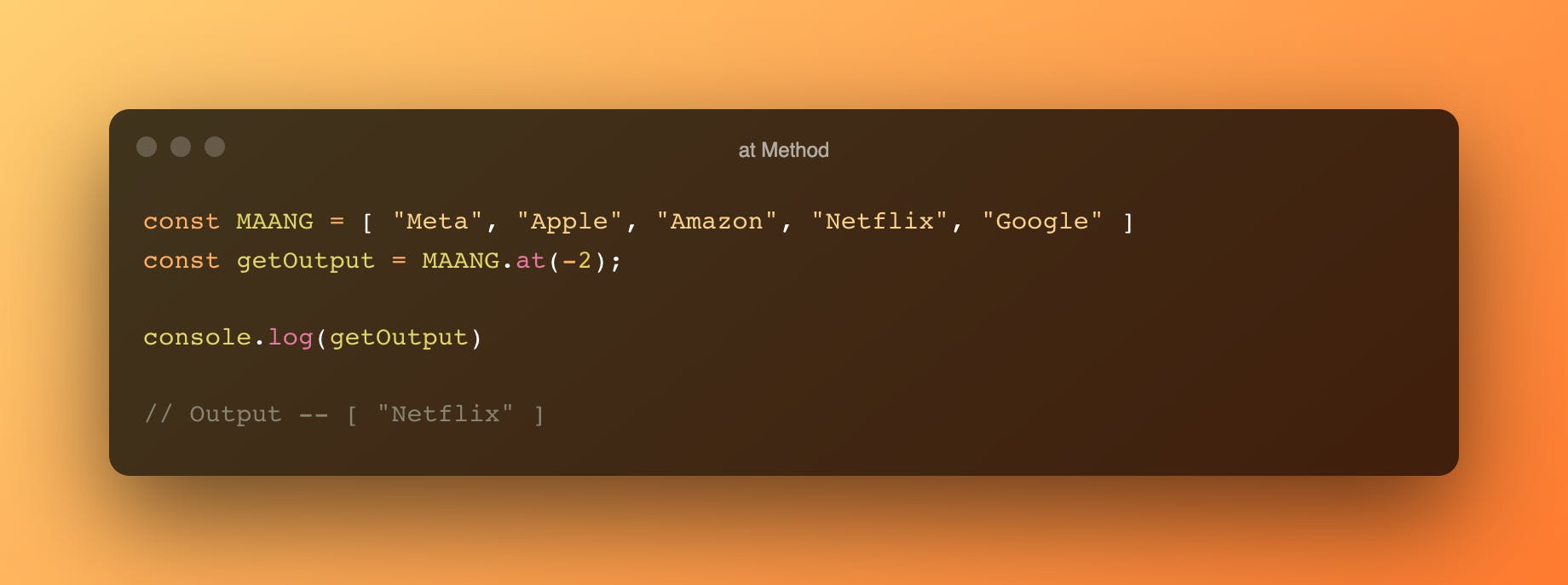
___.at()
- Returns the array item at the given index. Accepts negative integers, which count back from the last item.

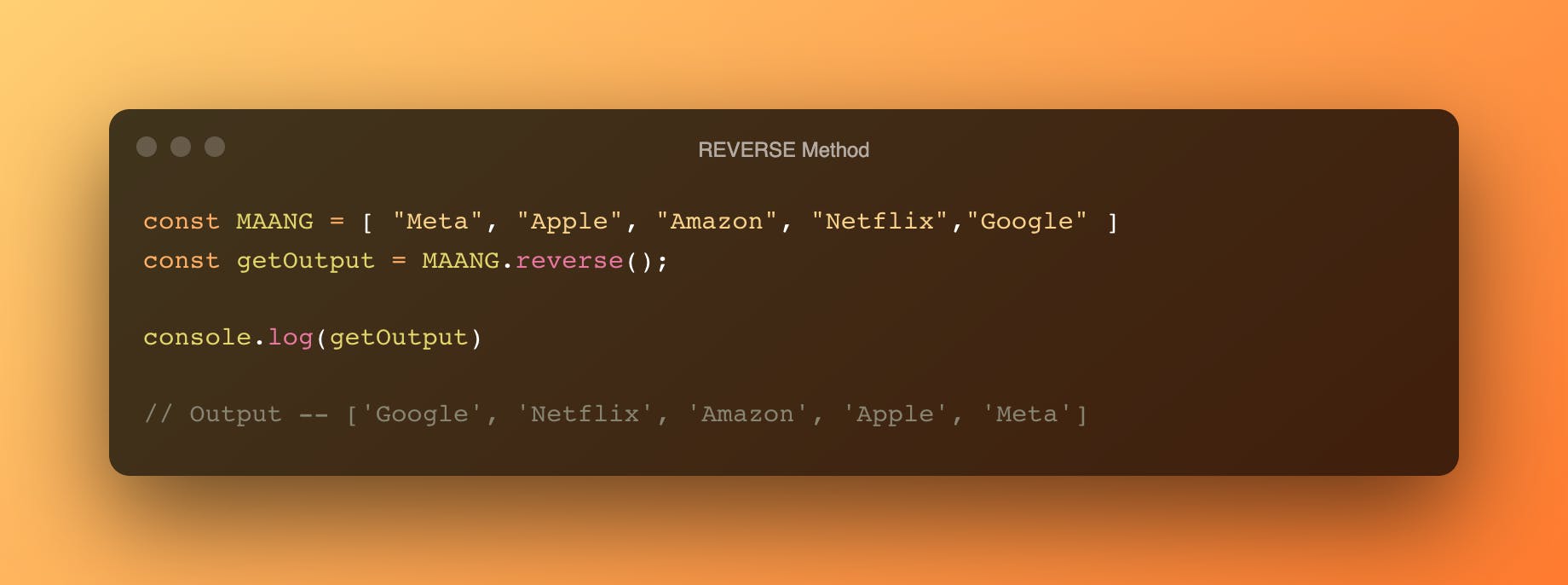
___.reverse()
- Reverses the order of the elements of an array in place. (First becomes the last, last becomes first.)

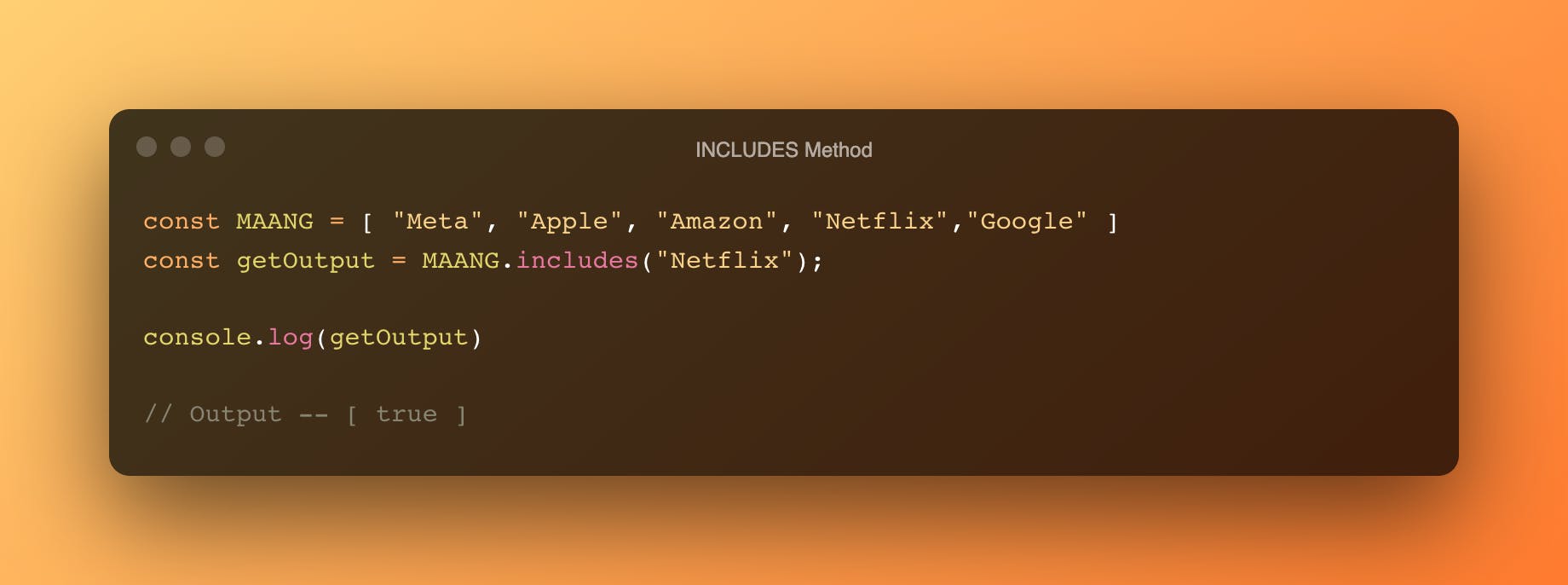
___.includes()
- Determines whether the calling array contains a value, returning true or false as appropriate.

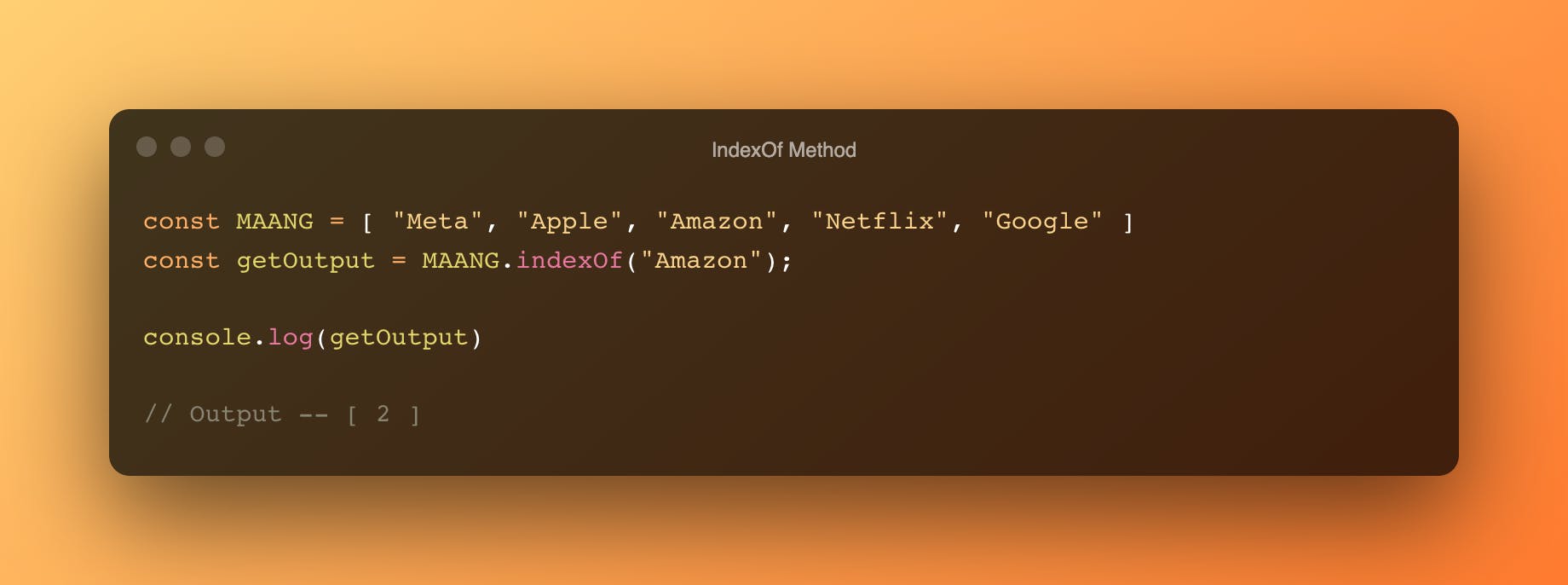
___.indexOf()
- Returns the first (least) index at which a given element can be found in the calling array.
- Used to locate values in an array.

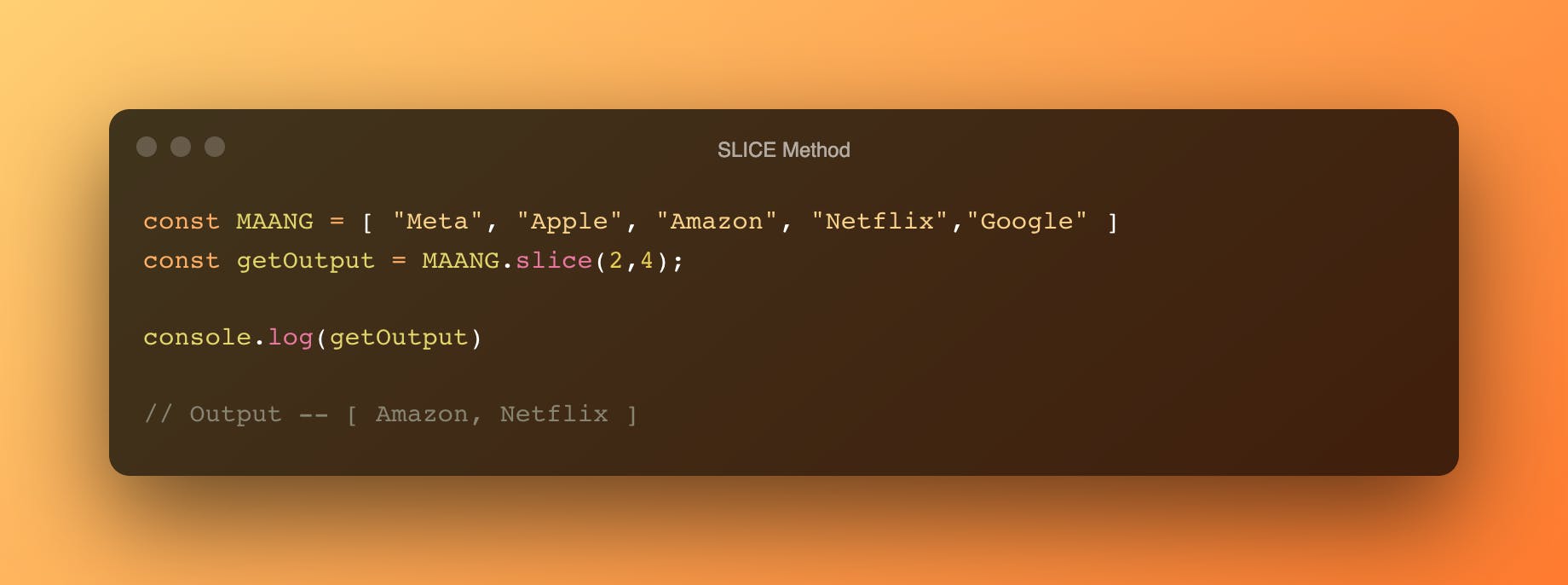
___.slice()
- It returns selected elements in an array, as a new array.
- Syntax: array.slice(start, end)
- It includes start value and excludes end value.

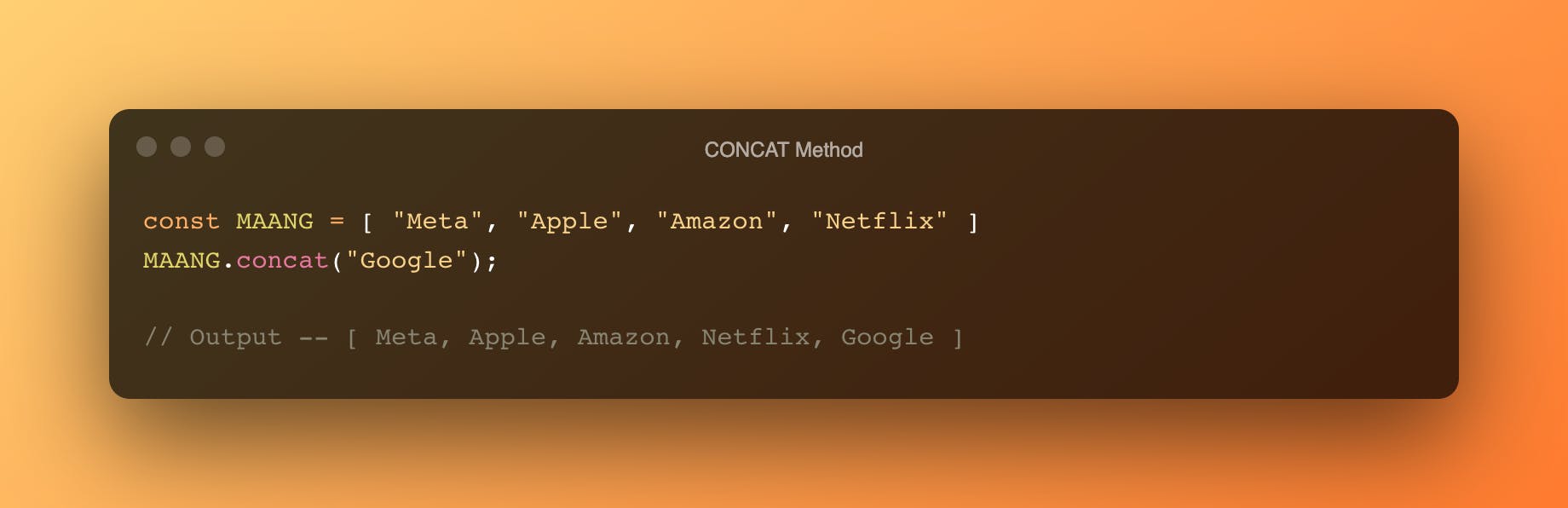
___.concat()
- Returns a new array that is the calling array joined with another array or value.

Thank you for Reading🙏🏻
For more useful content follow me on Twitter
